Alternative Text
What is Alternative Text?
Alternative text is the description a screen reader will read when it encounters an image or graphic on a page. Alternative text is also known as alt tag, alt text, alt attribute, or image description. Alternative text should be precise and convey all of the necessary content of the image. If an image is missing alternative text or the alternative text is not descriptive enough, it can be confusing for the student who is using a screen reader.
Why should we use alternative text?
When alternative text is present for an image, students who are visually impaired can still access the necessary information. Using alternative text makes your images accessible to all students in your course. Images should only ever be marked as decorative if the image is used for aesthetic purposes (e.g. fancy borders).
How do I add alternative text to my images?
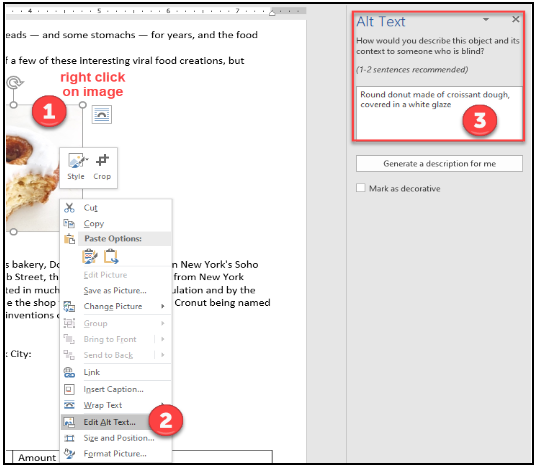
Adding alternative text to an image in Microsoft Word/PowerPoint
-
- Right-click on the desired image.
- Select “Edit Alt Text” (Windows) or “View Alt Text” (Mac) .
- Type the description in the Alt Text pane.

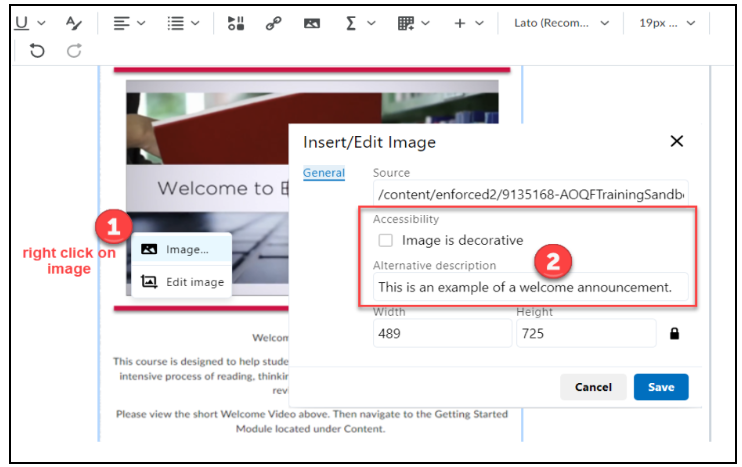
Adding alternative text to an image in D2L’s HTML Editor
-
- Right-click on the image and select Image.
- Type the description in the "Alternative description" box.